當我們在瀏覽Facebook、知乎、Twitter等網站時,大家一定發現了這些網站的共同點,就是在頁面元素的設計上都以藍色調為主。為什麼在網頁設計中,藍色會這麼受歡迎呢?
心理學研究證明,藍色通常可以給人帶來大氣、愜意、平和的感覺,能夠傳遞強烈的信任感。不僅如此,藍色深沉的色調也能讓人更快進入平靜、專注的狀態,長時間瀏覽網頁時也不會產生強烈的視覺刺激。因此許多設計師在進行網頁設計時,都很青睞藍色調。
今天為大家帶來一組以藍色為主色調的創意網頁設計,希望可以帶給大家不一樣的創作靈感。
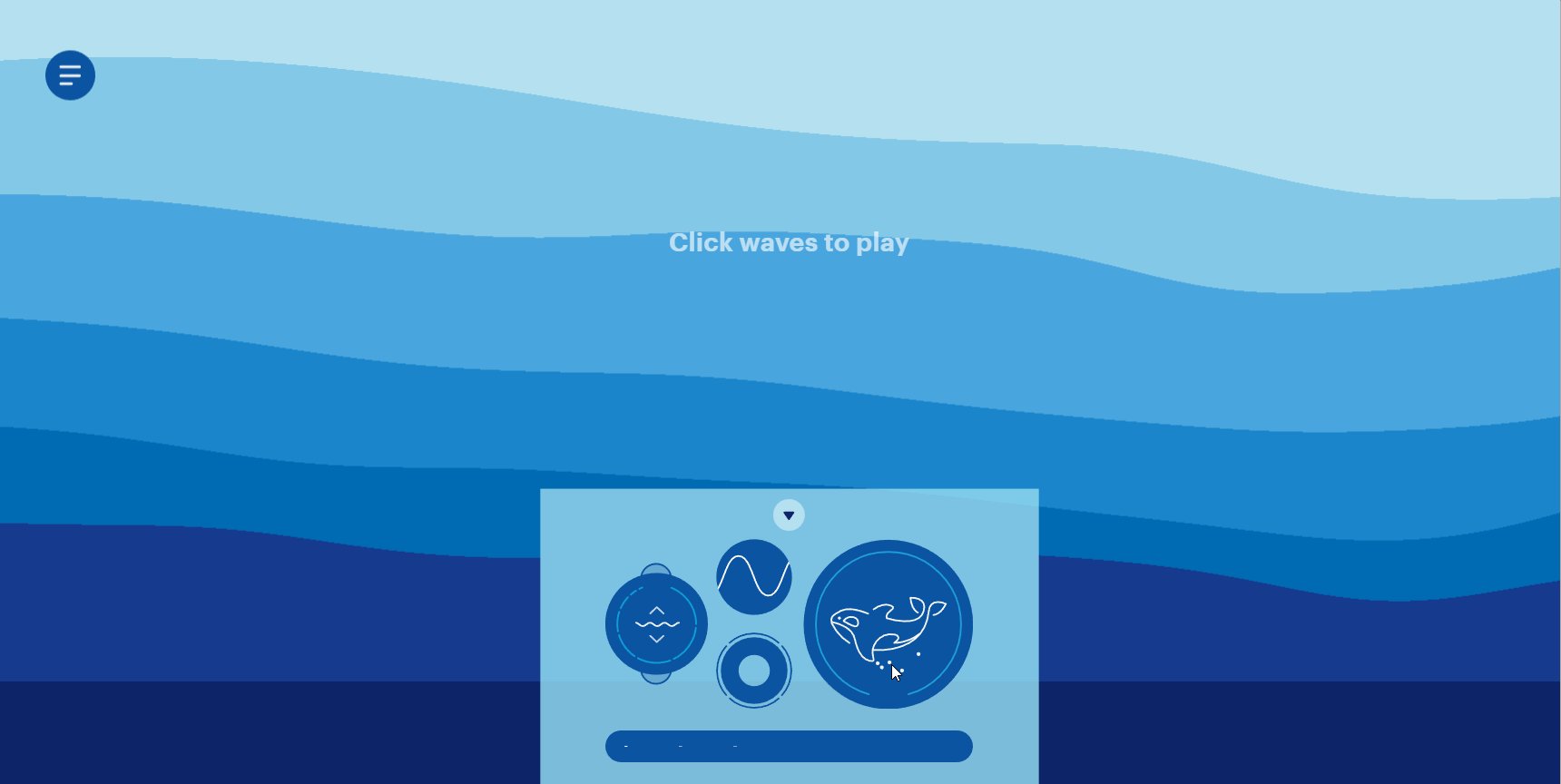
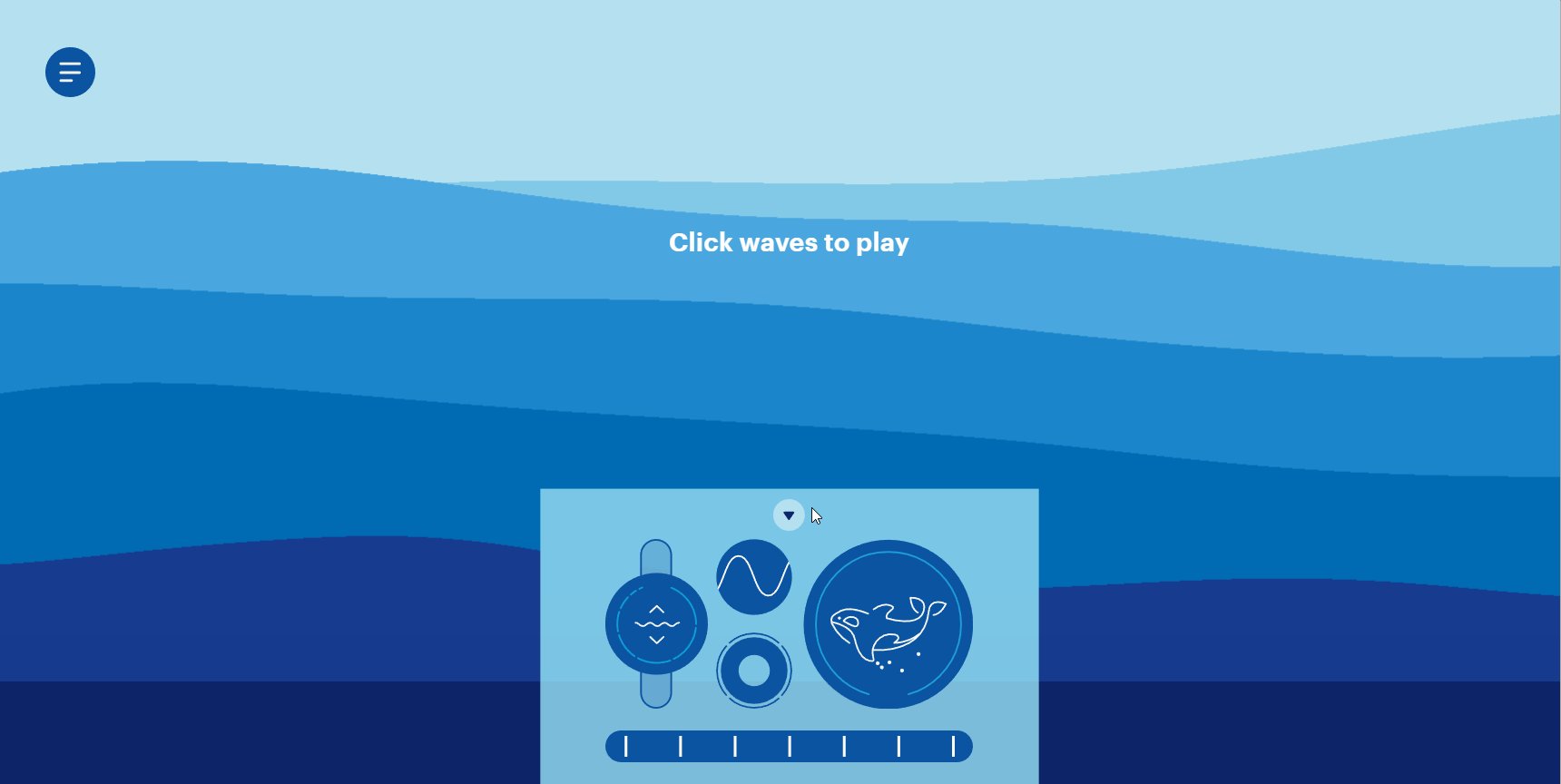
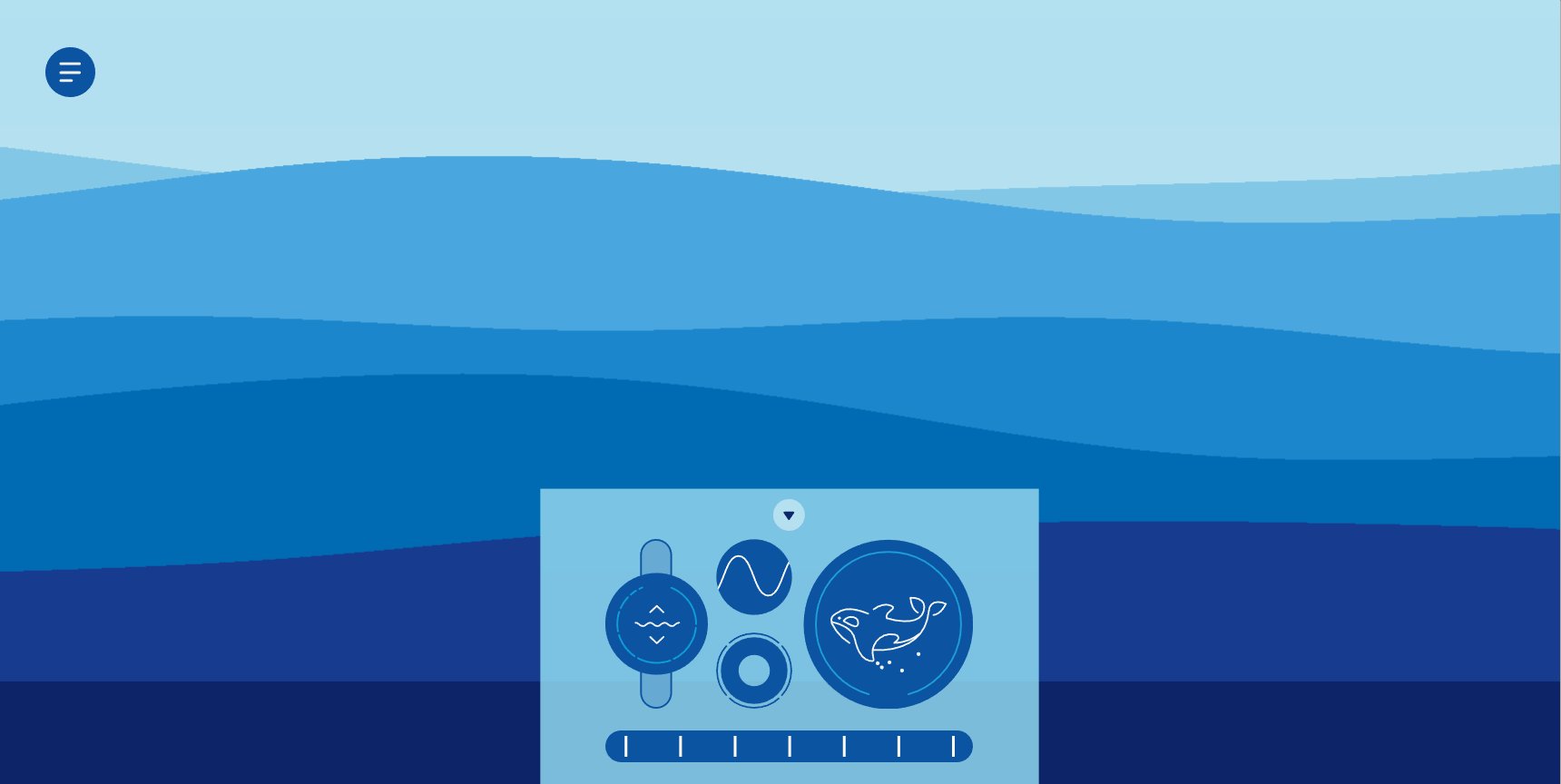
1.Whale Synth

Whale Synth是一個專為音樂人打造的非常有趣的網站,可以將不同種類鯨魚的聲音進行合成,變成音樂。網站背景由其中深淺不一的藍色組成,顏色深淺代表了不同的音高,隨著滑鼠的移動,網站會變成層層疊疊的波浪,各種各樣的鯨魚音也會隨之產生,讓人彷彿徜徉在海洋中,享受著被鯨魚包圍的幸福感。
2.WizardingWorld

作為哈利波特的官方網站,WizardingWorld可以帶領每個哈利波特愛好者進入神奇的魔法世界。在這裡你可以建立個人檔案,進行分帽院測試。深藍色星空背景為網站增加了幾分神秘色彩,也能讓使用者產生更強烈的代入感。
3.NPO

日本NPO就業支援事業所網站,在設計上採用了較高飽和度和明度的藍色進行了搭配,借助卡通風格的插畫設計和手寫風格字體,配合適量的動態效果,使整個網站設計在契合主題的前提下,顯得生動有趣,別具一格。
4.MICT

韓國MICT網站整體風格偏冷,充滿冷靜、理性的情感色彩,符合醫療機構網站的定位。同時,為了中和網站色調,在輪播圖片的選取時,加入了暖色系的圖片,整體搭配和諧,降低了設計上的距離感。
5.Ondaparts

Ondaparts是一家專門生產管道連接組件的日本公司。其網站設計風格乾淨清爽,除了充滿藍色元素的導航、功能按鈕等部分,在選擇背景輪播圖時,也以藍色調圖片為主。同時網站設計了大面積的留白空間,提升整個頁面的呼吸感,降低訪客視覺壓力。
6.Wonder

Wonder是著名編劇帕拉西奧處女作《Wonder》的官方網站,自出版以來,就長期佔據《紐約時報》的暢銷書榜。書中講述了一個頭戴太空頭盔的男孩戰勝自己,融入社會的溫暖故事。在Wonder 的官方網站中,也採用了溫暖的手繪小插畫形式,將書中的故事透過簡單的線條呈現在天藍色的背景布中,極具趣味性。
7.Fontstore

Fontstore是一家風格獨特的字體設計公司,旗下包含多種可付費使用的獨家字體。該公司官方網站在設計上也別出心裁,透過用藍白線條在黑色背景上逐漸繪製出主題圖案,來呈現歡迎頁、字體瀏覽、價格資訊、安裝方式、訂閱五個部分。整體設計獨具一格,趣味性十足,很容易給人留下深刻的印象。
8.Peekabeat

Peekabeat是一款有趣的音樂播放軟體,用戶只需拍照,該軟體就能根據用戶的臉部自動推薦播放清單。 Peekabeat的官網延續了APP的趣味性,背景色彩還會隨機在藍色到紫色之間發生漸變,極具魅力。背景人物隨著色彩的變化,也表現出了不同的情緒,突顯了軟體可以「根據心情推薦歌曲」的特色。整體設計很好地凸顯出了Peekabeat的與眾不同。
9.Radio Canada

Radio Canada是加拿大廣播電台的官方網站,該網站採用了抽象主義設計風格,透過稜角分明的圖案和豐富的色彩碰撞,創造出強烈的視覺衝擊感。同時網站採用了視差滾動的互動效果,增加了其互動性,也讓加拿大廣播電台的形象變得豐富了起來。
10.Spectral

Spectral是由Production Type設計的參數化Google字體,在該字體官網,可實現在線快速生成新風格字體,提高了字體設計的創造力。該網站風格簡潔,藍色背景布上,使用白色線條將主要工作區進行了劃分,讓用戶對各功能區可以一目了然,為用戶提供了很棒的字體在線設計體驗。
11.Womanhood

Womanhood是一個互動式紀錄片的官方網站,網站導航以萬花筒的方式呈現。選擇一個字母後,點擊對應單字即可進入相關紀錄片的頁面。網站的互動方式簡單,但透過巧妙的色彩搭配和風格突出的導航呈現方式,整體互動感極強。
12.Fotonaut

這是捷克Fotonaut攝影工作室的官方網站。網站背景使用了紫藍色,在頁面的重要元素設計上,使用了大量紅色,配色顯得非常大膽,創意十足,與攝影工作室現代時尚的風格相符合。
13.Luckin Coffee

作為近兩年極具話題性和爭議性的品牌,Luckin Coffee(瑞幸咖啡)可謂是賺足了眼球。在官方網站的設計上,毫無意外地選擇了藍色作為其主色調,在輪播背景圖的正中心,固定展示Luckin Coffee的Logo。網站整體畫風一致,強化了小藍杯的形象,讓品牌推廣更加深入人心。
14.Mozaik

Mozaik是一家位於雅典的綜合性的數位行銷機構,其官方網站每個頁面均採用了藍色作為背景色,無論是背景影片還是背景圖片,均進行了色彩處理。單一頁面的關鍵資訊使用白色字體呈現在頁面正中,主次分明,重點突出。
15.Benediktas

這是立陶宛攝影師、作家Benediktas的個人網站。網站設計非常簡單,透過簡單的線條將資訊呈現在深色背景中,幹練的設計很好地表達出了Benediktas的處事風格。 UI動效是網站的一大特色。
16.Thing Of Wonder

該網站採用了扁平的設計風格,去除了冗餘、厚重和繁雜的裝飾效果,突出了網站的重點資訊。為了符合網站的主題,設計師從頁面動態元素和字體的排版上進行了創新,讓整個UI介面變得靈活跳脫,充滿創意。相信對許多設計師來說,這個網站無論是內容或設計風格,都能帶來豐富的創作靈感。
17.Bay Street Biergarten

Bay Street Biergarten是查爾斯頓的第一個當代啤酒花園,致力於為啤酒愛好者提供市場上最好的精釀產品。其官方網站為用戶提供預約、通訊、活動促銷資訊發布等服務。網站整體色調為深藍色,導航和背景圖選擇使用燙金色,搭配雙線條圖示的使用,在突出了網站重要資訊的同時,也讓網站看起來更有質感和格調。
18.Molamil

Molamil是為客戶提供品牌打造、網站搭建、APP設計、廣告設計等服務的工作室。網站背景採用2.5d的等距元素排列,表達了團隊多元化的服務概念。嚴謹整齊的背景元素,搭配淺藍色的色調,讓整個網頁看起來清新簡潔。
19.Type Terms

這是創意團隊Supremo推出的字母排版術語網站,深藍色背景上陳列了「Terminology」一詞,透過對該單字字母的各部分進行單獨剖析講解,讓瀏覽者可以對字母排版的術語進行生動地理解。
20.Animalmade

Animal是一支有趣的藝術家團隊,涉及領域包含平面海報設計、遊戲研發、影片製作、動畫設計、網站設計、品牌設計等面向。其團隊的官方網站風格與日常創作風格相似,壓抑的深藍色背景上陳列著造型怪異的動物與粗獷的文字,配色大膽有趣,充滿狂野的創造力和想像力。