2016年,Instagram將它的經典寶麗來相機logo更換為鮮豔亮眼的扁平化logo, 成為了較早引領漸變色風潮的設計之一。而近幾年,各種網路、品牌和平面設計不斷將推陳出新,更讓漸層色成為業界最炙手可熱的設計風格。那我們今天就來談談漸層色在網頁設計上的表現吧。
一、什麼是漸層色?
漸層色是一種配色方案,變幻無窮,極具神秘氣息。通常由兩個或多個不同顏色相互形成柔和的過渡色帶而組成。
二、有哪些常見的漸層色表現方式?
相較於單一的色彩,漸層色的複合性質讓它在網頁設計上具有更強的視覺衝擊力,有助於快速搶佔視線。從表現手法來講,主要有以下幾種方式:
- 線性漸變
作為最基礎的表現手法,線性漸變又細分為橫向漸層、縱向漸層和對角漸層。
- 單色疊加漸變
網頁或圖片中相同色調的單色色彩疊加。
- 多層次多角度疊加漸層
Instagram圖示就是一個典型的多層次多角度色彩疊加漸層。
- 功能性漸變
利用相同色、同類色、近似色、對比色、補色等進行功能分區或選單分區。
三、優質漸層色網頁設計實例分析
在了解基本的漸層知識後,我們為大家蒐集了一些優秀的漸層網頁設計範例供大家學習和鑑賞。
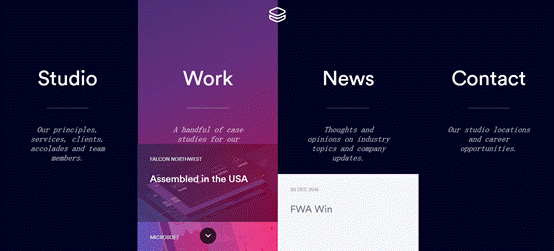
1. Impossible Bureau

Impossible Bureau是一個專門為數位化產品進行網頁設計的團隊,為客戶提供策略、設計、及開發等一條龍服務。
漸層色元素在他們的網頁中隨處可見。亮麗的紫紅漸層色彩伴隨著滑鼠交互,在黑色網頁背景中顯得格外亮眼。設計師採用了對角漸變的表現手法將神秘的紫色巧妙過渡到迷醉的紫紅色之中。網站的登錄介面在其他元素載入完成後,鮮豔的色調自動變暗,過渡色彩就不會顯得過於耀眼。
2. Webflow

Webflow是一個簡潔的線上網頁設計工具,無需程式碼,只需要簡單拖曳,設計師或產品經理即可快速實現設計。
本身作為一個設計工具,它的網站設計還是非常有特色的。漸層色在Webflow網頁設計中並非主要角色,而是作為點綴用在不同的功能板塊。淺色系的漸變柔和而不張揚,在各功能板塊中既是背景,又是配色,和網站整體的極簡設計風格搭配相得益彰。
3. Stripe

Stripe是目前網路產業中較受歡迎的線上支付平台,其商業模式主要是透過SDK介面與各種支付方式進行融合,從而降低用戶的接取成本,以收取手續費或服務費獲利。
深藍到薄荷綠的對角線漸變,讓整個網頁設計色調深沉又不失質感。這樣的配色和網頁的前景文字、圖片等視覺元素搭配得非常和諧。
4. Stereolux

Stereolux是一個集各種音樂、電子藝術服務的網路平台。整個網站設計充滿創意與活力,對於漸層色的運用更是打破常規、別具一格。
斜置的網頁logo中加入了動態的漸層色彩,充滿活力又引人注目。在「關於我們」的各個板塊中,動態漸層的元素也極具創意,採用漸層色塊疊加的方式呈現二次漸變效果。
5. icons8

注意設計的朋友都知道icons8是一個免費的圖示、圖片、向量圖資源庫,它的網站設計也非常優秀。
網站中使用了幾種不同的漸層色系進行功能分區,且每個版塊的色彩會隨著滑鼠滾動或點擊的位置不同而產生不同的漸層效果。
6. DGstudio

DGstudio是一個集品牌創建、圖形設計、網站開發、應用程式開發、網站託管和行銷等服務於一體的網站。
網站整體設計簡潔明了,沒有大篇幅的圖形設計。除了logo中誇張的漸層之外,頁面中的圖示也被疊加了精心設計的漸層色。色彩採用臨近色漸變,顯得柔和又不死板。從這個設計,我們可以看出,漸層色的運用也可以打破常規,小範圍運用反而會提供使用者更好的視覺觀感。
7. Designmodo

Designmodo是一個專門為設計師提供各種前沿設計趨勢和設計資源、靈感訊息的部落格。
自改版後,網站的整體排版和佈局變得更加簡潔和條理。除此之外,最大的特色在於所有文章的封面圖都加入了漸層色蒙版。當你滑鼠滑動到任何一篇文章的封面圖上,該圖片會自動蒙上一層藍紫色的對角線漸層。
8. Elegantthemes

Elegantthemes是一個專門提供wordpress主題的網站,同時也是一個可視頁面產生器。網頁中使用了大量的漸層色彩,包括網頁背景色、banner、按鈕、下拉式選單、及每一個功能模組等等。
雖然顏色很豐富,但由於色彩跨度不大,也不會讓人覺得整個網頁的配色顯得突兀。大面積使用漸層色的時候,尤其需要考慮顏色跨距對於使用者接受程度的影響。
9. Coolhue

Coolhue是一個針對Sketch的漸層色插件。作為一個工具網站,Coolhue的網頁設計直接使用了本身提供的漸層色彩做為背景,並支援即時更換。可供選擇的漸層方案有雙色、單色漸層。
10. Uplaunch

Uplaunch是一個登陸頁麵包,可協助商家與顧客快速互動。同樣也是使用漸層色作為整體背景的網頁設計。單色的灰色線性漸變,簡約大方。
11. Bud

插畫作為近兩年來比較流行的設計趨勢,在許多網頁設計中已經被普遍應用。而插畫和漸變又是互相非常搭的一套組合。在插畫用適當使用漸層可以營造很好的光影感和立體感,可以大大提升插畫的表現力
12. Quadangles

作為一款深色系的網頁設計, Quadangles採用了經典的黑色網頁背景和白色字體搭配。即使輪播圖板塊設計採用了亮麗的漸層色彩:紫、藍、綠等,絲毫不影響整體配色,反而變得更高級有潮流感。漸層色塊疊加的操作也十分具有創意性,圖文分離,各有重點。
13. Volkfi

Volkfi的網頁設計思路也同樣是深色背景加漸層元素。紅藍漸層勾勒出的網格在黑色背景中十分搶眼。同樣使用到漸層色彩的還有其主打手機品牌logo及樣機螢幕配色。
14. Melanie-f

常見的漸層網頁背景通常是採用鋪滿的方式,而Melanie-f 則透過減少色彩的使用面積以達到簡潔的效果。同時,和不完全對稱的非襯線字體標題的搭配,不僅不會讓人覺得單調,反而更突出標題內容,同時也增加網站的時尚感。
15. Symodd

Symodd的介紹頁使用了具有高飽和度的雙色漸層色彩。如果你夠細心,你會發現右側的輪播指示器。隨著滑鼠不斷向下滾動,網頁色彩逐漸由橘紅過渡到紫藍及藍綠,分別對應每個不同的功能板塊。也就是我們所說的功能性漸層。
四、Dribbble10大優秀漸層網頁設計靈感
相較於真實的網頁設計,概念設計更能體現設計師的奇思妙想,且能不受各種現實因素的局限,以更具創意的方式將漸變色元素運用到網頁設計中。以下是我們為大家整理的來自設計社群-Dribbble上面的10大優秀漸層網頁設計。
16. Architecture Firm

除網頁和app設計,漸層色已經被運用到各行各業,例如包裝、服裝、飾品等等。設計師Arthur K將漸層色也運用到了建築上。在它的網頁設計中,我們可以看到建築也可以絢麗多彩。網頁的視覺中心,設計師也採用了漸層色彩作為功能色,吸引視線、突顯主題。
17. 404 page

常見的404報錯設計通常都是雜亂又單調,被設計師當作一塊廢棄的田地,任由「雜草」橫生,毫無趣味和創意性可言。
這一款報錯頁面設計中,設計師並沒有讓它成為一塊荒地,而是透過精心設計,配上了帶有漸變色彩的插畫、提示語和返回主頁按鈕。既增加了美觀度,也具有實用性。
18. Digital Design Agency

這是一款簡潔清新的漸層網頁設計。低飽和度也能做出漂亮的漸變,同時帶來年輕和前衛的感受。
19. Medixo

這款網頁設計logo中使用了4個疊加的漸層色塊,最終形成對角漸層效果。另外,CTA按鈕中也使用了相同色系的漸層色彩。鮮豔的漸層Logo和CTA搭配淺色背景,更有助於加深使用者的品牌意識。
20. Lytbox

這款設計最大的特別之處在於漸層色和3D圖形設計的結合。深色的黑紅藍漸變,具有強烈的科技感和神秘感,讓人沉醉。
21. Gredient Web Concept

這套設計採用了非常大膽的多色漸層方案。 Logo和右側的分割畫面插畫都運用了非常多的漸層色彩。由於作者巧妙的配搭,這麼多的色彩依然和諧共處,為觀者帶來強烈有力的視覺感。
22. Banko App Landing Page

Banko是一款銀行類app的網站登入頁設計。概念圖中展示了具有漸層色彩的網頁頭部設計,和其他漸層色點綴元素。如今,越來越多的傳統公司選擇漸層設計風格來示好年輕用戶,都是看中漸層設計非凡的品質與時尚特性。
23. VO

這是一款購物類網站登入頁的概念設計。你可以看到黃白漸層的網頁背景,黃紅漸層色的線條和黑灰漸層的輸入框。整體風格沉穩又不失變化。
24. Plantship

Plantship是一個專門為綠色植控設計的網站,在這裡你可以找到各種心儀的綠植和養護方法。在首頁設計中,設計師採用單色漸層對每種植物形態進行插畫設計。文字加圖形的設計也使得整個網頁版面非常清晰、簡潔。
25. Cascada

Cascada整體網頁都採用了深藍色、紫色、白色進行漸層插畫設計,營造出晴朗夜空的氛圍。
五、5款網頁漸層設計工具
1. ColorSpace: 設定好漸層方向,輸入色值,即可自動產生3色CSS漸層。
2. UIgradients: 一個簡單而強大的漸層色庫。
3. CSS Gradient: 拖曳色度條即可產生漸層。
4. Gradienthunt: 可以依照使用者的喜愛程度找到想要的漸層色彩。
5. Web Gradient: 免費提供180個可用於網頁背景設計的漸層色方案。
總結:
網頁設計包含的元素越來越多樣化,漸層色也逐漸成為網頁設計中不可或缺的背景、配色、或創意性的點綴元素,為整體設計增添光彩。此外,由於其較低的開發成本和極高的設計表現力,漸變色已成為數位設計產業「萬金油」的一般存在。
如果你剛好缺乏設計靈感,不妨試試以上漸層設計和5款常用的漸層色工具,相信能為你帶來全新的創意和可能性。