Bricks Builder 是什麼?
Bricks Builder 是一款輕量化 WordPress網站主題 及編輯器,能高度客製化設計 WordPress 網站 ,它簡潔的程式碼,實現網站速度的提升! Bricks Builder 透過拖放、視覺間距和可巢狀元素輕鬆創建令人驚嘆的頁面。精心設計您的網站,從頁首到頁腳以及之間的所有內容,絕對超越您的想像!Bricks Builder 絕對是近年來在網站編輯器中的黑馬,已經連續拿下兩年 Monster’s Award 最佳頁面建立器稱號。
Bricks Builder 開放了更多的動態數據,同時也具備響應式佈局,你還可以針對元素設定其在預設、Hover、Active狀態下樣式,使用 Bricks Builder 你可以輕鬆建立自己的網站。和大家可能熟悉的 Elementor 類似,所以即使是新手也不難上手。 不過,如果大家有一些CSS基礎,將更能理解、更順手地操作。 它開放Header、Footer、Archive、Single Page等主題建立模版類型讓使用者可以高度客製化自己的網站。
Bricks Builder 與 Elementor 編輯器有什麼不同?
相對於 Elementor 等其他老牌頁面編輯器,Bricks Builder 最大的優勢是它的速度特別快,網站加載速度快及編輯介面加載快,因為 Bricks Builder 輸出的程式碼特別簡潔,而且自備效能優化設定選項。 此外,Bricks Builder 的功能更多,支援建立全域 class,自訂元素預設樣式,邏輯條件顯示等。
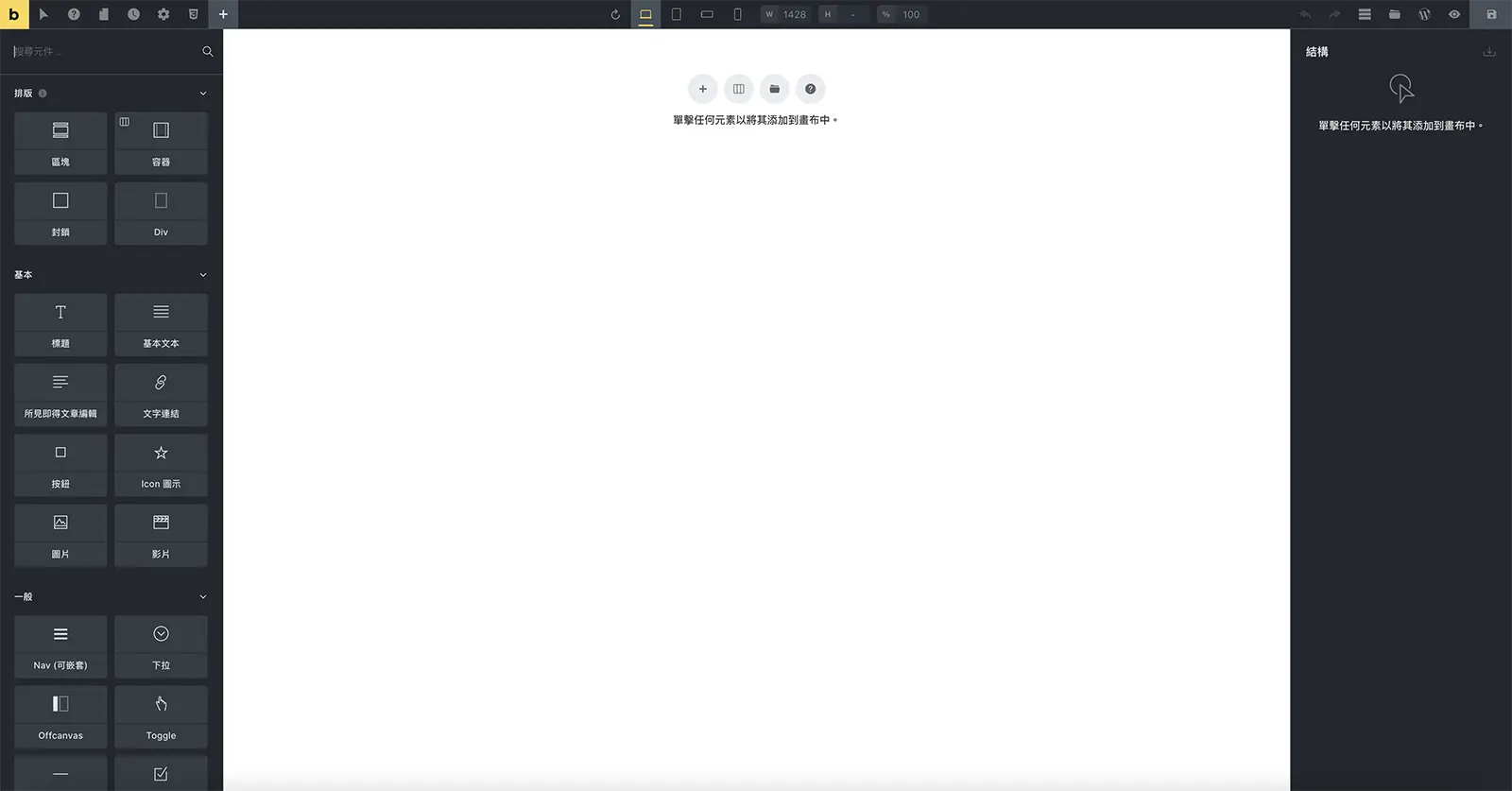
Bricks Builder 界面一覽

Bricks Builder 編輯界面與 Elementor 十分相似,操作也基本一致,所以從 Elementor 過來的用家在熟悉功能後很容易上手。
- 左側:內置元素塊(英文是Element)和古騰堡的Block一樣,我們只要點擊或拖曳元素到中間的畫布或右側的結構區,就完成了元素的佈置,即時效果可以在畫布中視覺化預覽。
- 中間:是編輯器的視覺化顯示區,一般稱為畫布(canvas)。對小部件的修改或參數調整都會在畫布中即時顯示。
- 右邊:是已經放入畫布中的小工具的層級結構顯示區,依照從上往下順序排序。圖層名稱也可以像PS那樣自由重命名,方便我們區分。
- 頂部欄左側:分別是狀態(偽類)編輯、頁面切換、歷史記錄、全域設定、新增小工具等按鈕。
- 頂部欄中間:不同前端解析度的選擇區,預設有桌面、平板、手機橫屏、手機直屏,4種形式。當然還可以增加或修改斷點。
- 頂部欄右側:上一步/下一步、結構、範本、預覽、儲存等常用按鈕。
Bricks Builder 元素組件
Bricks Builder 提供了超過50 個可用的元素塊,排版使用的 Section、Container、Block及Div,常用的標題、文本、圖像、圖標、視頻、Icon圖示、按鈕、SVG 插入、音頻,以及動態內容區塊,可用於在頁面、文章等各處建立全域應用的範本。
Bricks Builder 特色功能
視覺全站編輯
輕鬆使用拖放、視覺間距和可巢狀元素輕鬆創建令人驚嘆的頁面。精心設計您的網站,從頁首到頁腳以及之間的所有內容。
主題樣式無限制
在幾秒鐘內建立 Flexbox 和 CSS 網格佈局。設定您自己的 CSS 類別系統、全域調色板、全域樣式、排版、模板等等。
選單產生器
建立可存取的客製化菜單以改善導航。透過動態超級選單、行動優化選項和無縫 WordPress 整合增強用戶體驗。
響應式設計
使用 Bricks 的無限自定義斷點為每個設備創建完美像素的網站。這是唯一一個具有桌面和移動優先方法的編輯器。直接在編輯器中查看並進行更改。
WooCommerce 編輯器
直觀地打造您的整個 WooCommerce 網店。 使用 Bricks Builder 設計所有商店、單一產品、存檔、購物車、結帳和帳戶頁面。 透過無縫設計整合增強用戶體驗並促進銷售。
Query Loop 編輯器
查詢循環產生器可讓您直觀地查詢資料庫。您也可以撰寫自己的 PHP 查詢。透過載入更多按鈕、無限滾動、AJAX 分頁和載入動畫來增強使用者體驗。
特定條件顯示內容
使用條件邏輯創建獨特的網站體驗。旨在幫助您根據各種完全可自訂的條件顯示/隱藏內容。
互動式網站
為您自己的互動定義觸發器和操作!例如點擊和懸停觸發器來顯示/隱藏元素,以及微調的互動條件。
自訂程式碼
將您自己的自訂 HTML、CSS、JS 和 PHP 添加到您的網站頁首、頁腳或任何其他頁面中,以獲得客製化的網站體驗。
搜尋引擎設置
在編輯器中可以為任何頁面調整各種與 SEO 相關的設定。包括永久連結、網站標題、元描述、關鍵字和其它與SEO相關的設定。還可以透過定義標題、描述和圖像來完全控制頁面在社群媒體上分享時的顯示方式。
Bricks Builder 的優缺點
優點:
- 網站輸出程式碼簡潔
- 載入速度快(網站前端&編輯器)
- 功能強大(動態資料、條件顯示、CSS Grid、可巢狀元素、Mega選單等)
- Roadmap 開發路線圖明確
- 聽取使用者意見
- 可免費試用
缺點:
- 推出時間較短,網上資料少
- 介面UI等需要進一步完善
- 網站範本數量較少
- 沒有免費版本
使用 Bricks Builder 製作網站後的真實感受:因為之前已使用過 Elementor,上手也比較容易,能應付大部份網站製作的需求。開發網站的速度也明顯加快,網站載入速度明顯輕快很多,同時能夠簡化部分付費外掛程式,使用過 Bricks Builder 之後就沒有想過使用其他編輯器來建立 WordPress 網站了。
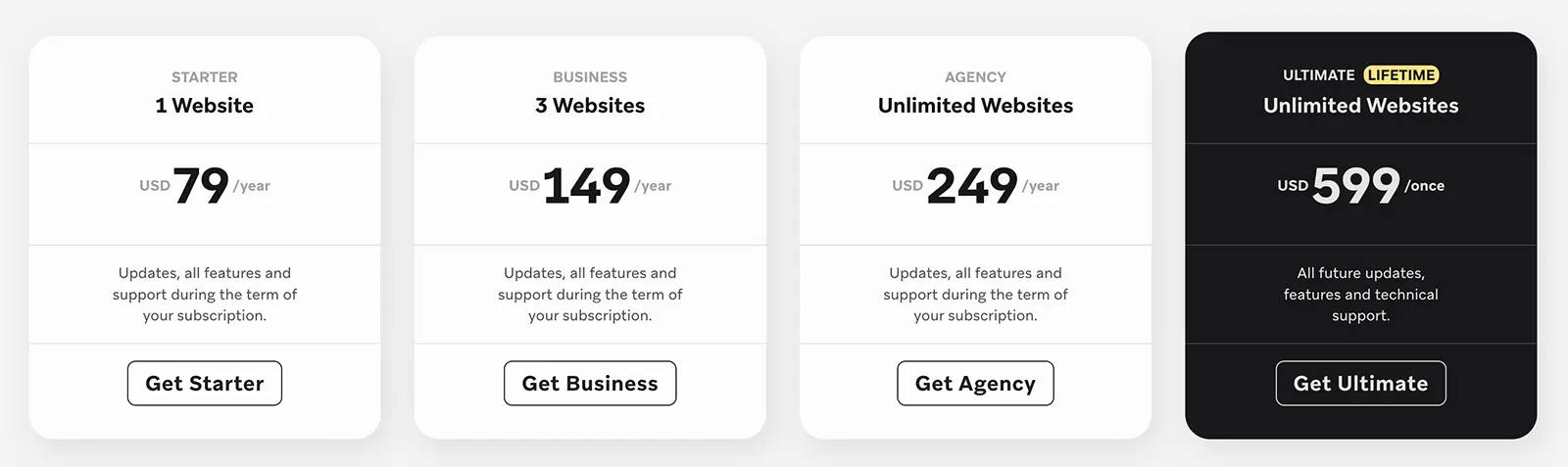
Bricks Builder 價錢
Bricks Builder 沒有免費版,在 WordPress網站 後台佈景主題區也搜尋不到。想要試用的可以到 try.bricksbuilder.io 申請線上試用帳號,目前 Bricks Builder 提供以下付費方案可供選擇。而我已經購買了 LIFETIME 版,永久享用Bricks Builder,幫客戶建立強大又精美的 WordPress 網站。

當購買完取得 Bricks Builder 主題檔案後,記得在佈景主題中安裝使用。

Bricks Builder 主題設定
首先透過網站後台 Bricks Builder 主題選單下的【設定】進入 Bricks Builder 的基礎設定頁面。
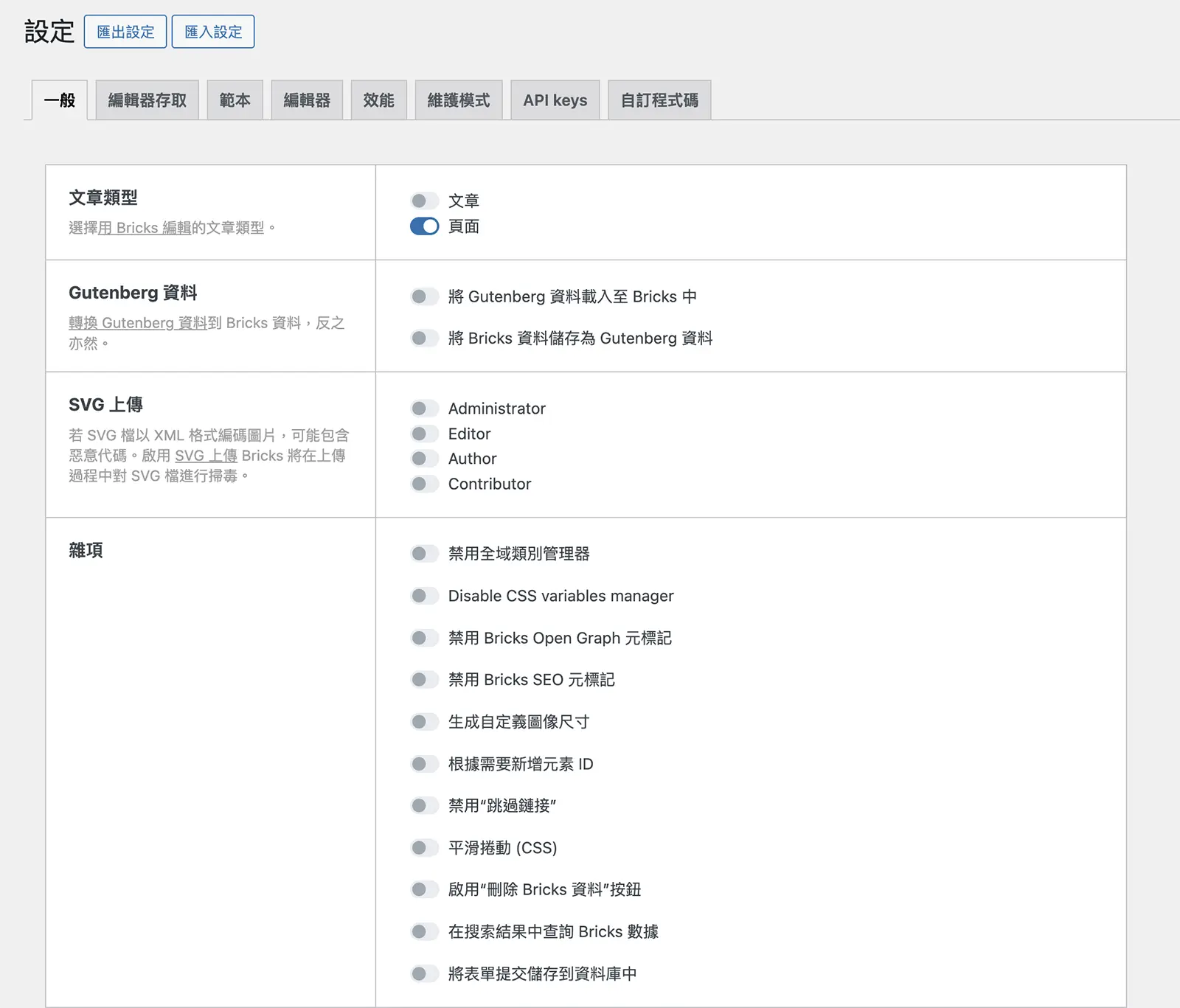
常規設定
- 匯出匯入:Bricks Builder 提供匯出和匯入設定功能,透過管理頁面的【匯出設定】和【匯入設定】你可以將一個網站的 Bricks Builder 設定匯出並匯入到另一個網站的 Bricks Builder 設定。這樣可以省去一部分配置的時間。
- 文章類型:開啟所有你需要使用 Bricks Builder 編輯的內容類型。如果不勾選則只能使用預設的古藤堡編輯進行編輯。
- SVG上傳:SVG 檔案以 XML 格式描述影像,因此可能包含惡意程式碼。啟用 SVG 上傳後,Bricks 將嘗試在上傳過程中消毒 SVG 檔案。建議只對管理員開啟,其他覺得根據需要再開啟。如果沒有上傳 SVG 的需求,也可以完全不開啟。
- 雜項:雜項中的設定根據自己的需求開啟,預設是不開啟的。

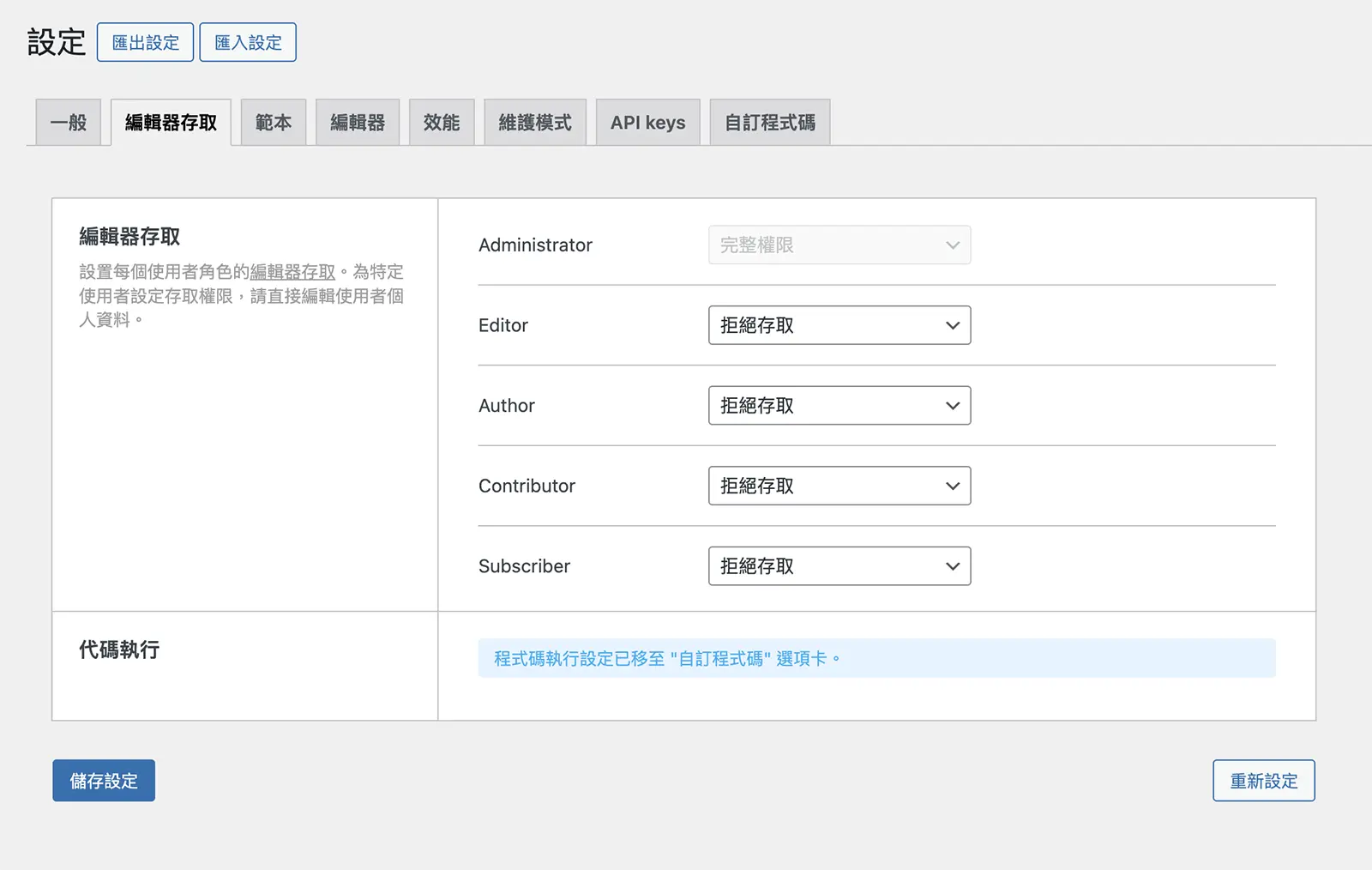
編輯器存取
Bricks Builder 有三種權限選項:拒絕存取、編輯內容、完整權限。你可以將不同權限指派給不同的角色,允許他們使用Bricks編輯器。

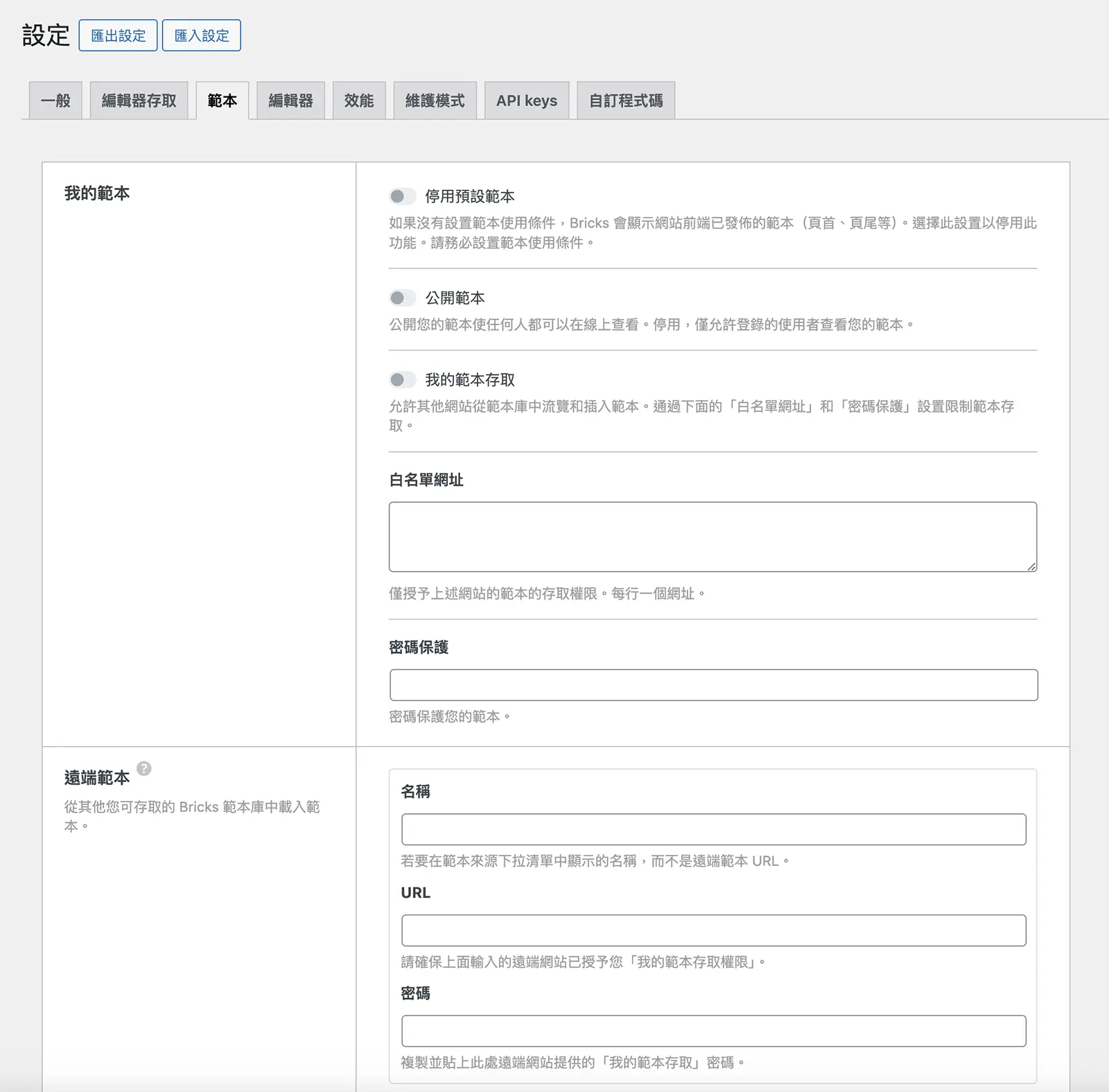
範本
- 我的範本:允許其他網站從他們的範本庫中瀏覽和插入您的範本。
- 遠端範本:遠端範本可以新增其他開放範本存取權限的網站網址及對應的模版存取密碼,以存取網站的範本庫。

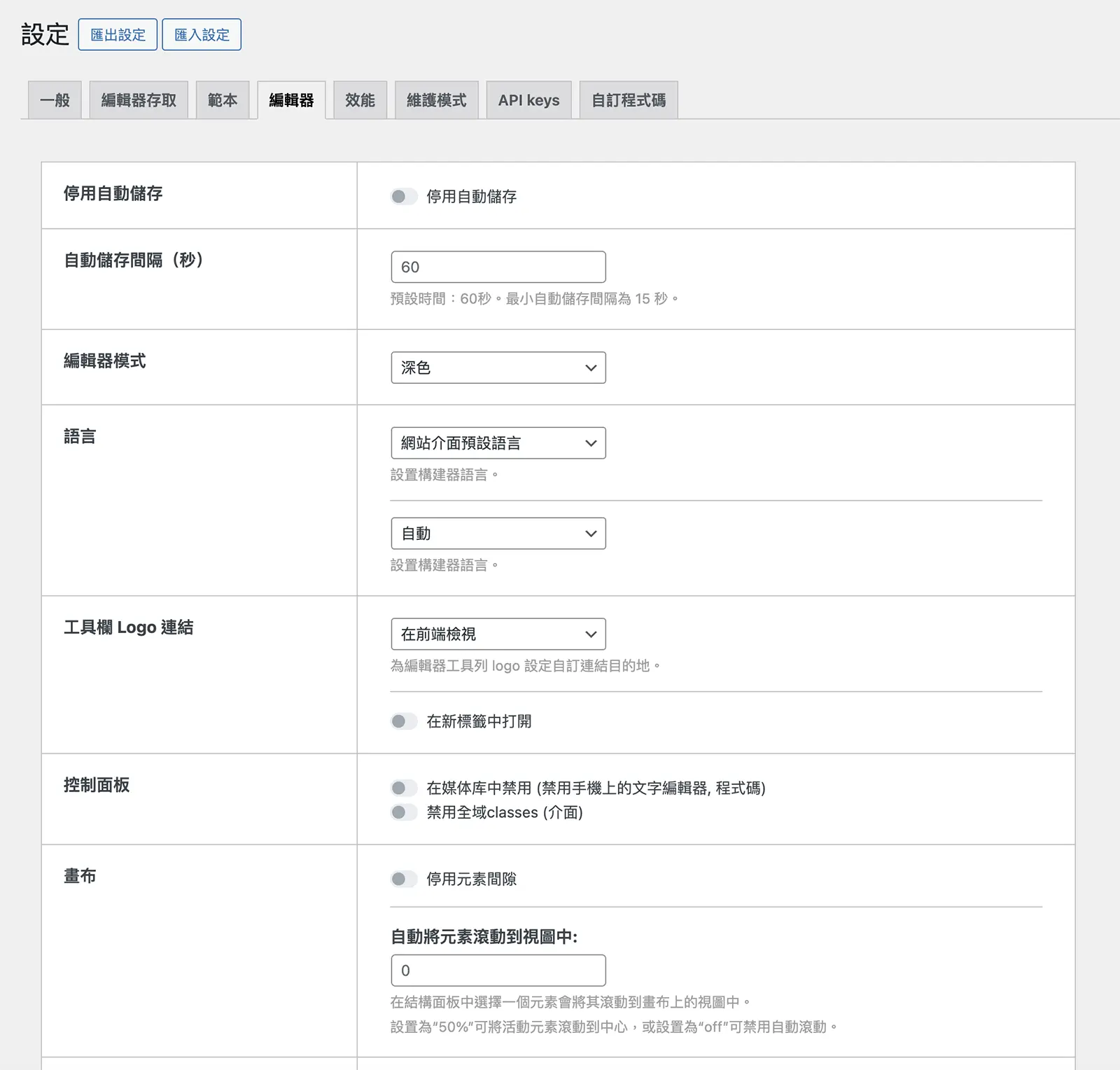
編輯器
- 停用自動儲存:預設是自動儲存的,如果停用之後編輯狀態下就不會自動儲存,會遺失部分編輯的內容。
- 自動儲存間隔:你可以修改自動儲存的時間間隔,預設是60秒,最小間隔為15秒。
- 編輯器模式:修改 Bricks Builder 編輯視窗的顏色風格,預設為暗色。
- 語言:設定 Bricks Builder 編輯器的語言,預設是跟隨網站語言的,語言方預設為自動。
- 工具欄Logo連結:你可以設置在 Bricks Builder 編輯視窗中,左上角 Logo 標誌的目標鏈接,可以根據自己的使用習慣進行設置,並且可以開啟鏈接在新視窗中打開。
- 控制面板:全域類別允許你建立一個或多個全域的class,你可以為改class設定CSS樣式,讓後將這個全域的Class加入到任何你想新增的元素中,以新增或覆寫相應的元素樣式。
- 畫布:禁用元素間距,指在編輯中禁止用拖拉方式設置元素的間距。
- 結構面板:在結構面板設定中開啟元素動作之後會在 Bricks Builder 編輯視窗的結構面板中看到開啟的動作按鈕。
- 元素動作:這裡可以修改包裹元素、插入元素和出入佈局的默認設置,預設是區塊,你可以根據自己的使用習慣設置成Div或容器。
- 停用WP REST API渲染:這裏說的是停用 WP REST API 渲染,開啟代表使用 AJAX 而不是 WP REST API 呼叫來呈現元素。
- 動態數據:動態數據就是在元素內容編輯框中可以選擇添加網站的動態內容的數據,例如文章標題、網站標題等等。

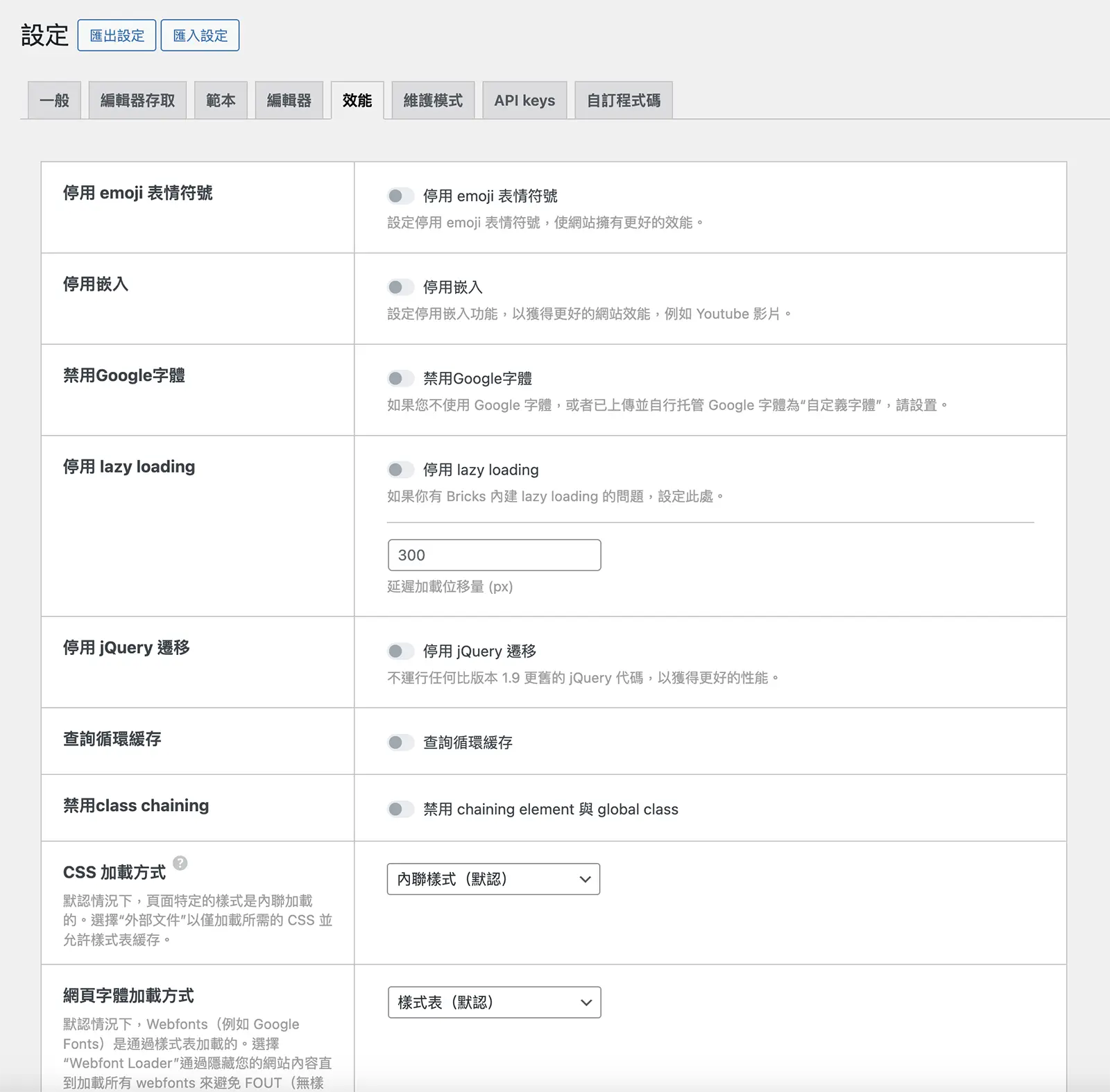
效能
- 停用 emoji 表情符號:如果你的網站上不使用表情符號,設定為更好的效能。我不需要使用表情符號,所以開啟停用。
- 停用嵌入:如果你不在網站上使用嵌入,如 YouTube 視頻,設定為更好的效能。我可能會在網站上添加 YouTube 視頻,所以預設不開啟禁用。
- 停用Google字體:由於我會在網站中使用到 Google 字體,因此預設不會開啟停用。如果你有條件可以使用自訂字體並開啟禁用 Google 字體來提升效能。
- 停用 lazy loading:如果你在使用 Bricks Builder 內建的 Lazy Loading 時遇到問題,請開啟這個選項。
- 停用JQuery遷移:如果你不執行任何比1.9版本更老的 jQuery 程式碼,設定為更好的效能。我是一個新的網站,大機率沒有老闆的 JQuery 程式碼,所以選擇開啟。
- 查詢循環緩存:預設開啟,如果後期再使用查詢循環過程中出現問題,再關閉進行調試。
- 禁用Class Chaining:預設情況下,元素 ID 和類別會新增到每個元素。這裡我使用預設設置,不開啟。
- CSS加載方式:默認情況下,頁面特定的樣式是內聯加載的。選擇“外部文件”以僅加載所需的 CSS 並允許樣式表緩存。
- 網頁設計加載方式:默認情況下,Webfonts(例如 Google Fonts)是通過樣式表加載的。選擇「Webfont Loader」通過隱藏您的網站內容直到加載所有 webfonts 來避免 FOUT(無樣式文本的 Flash)。

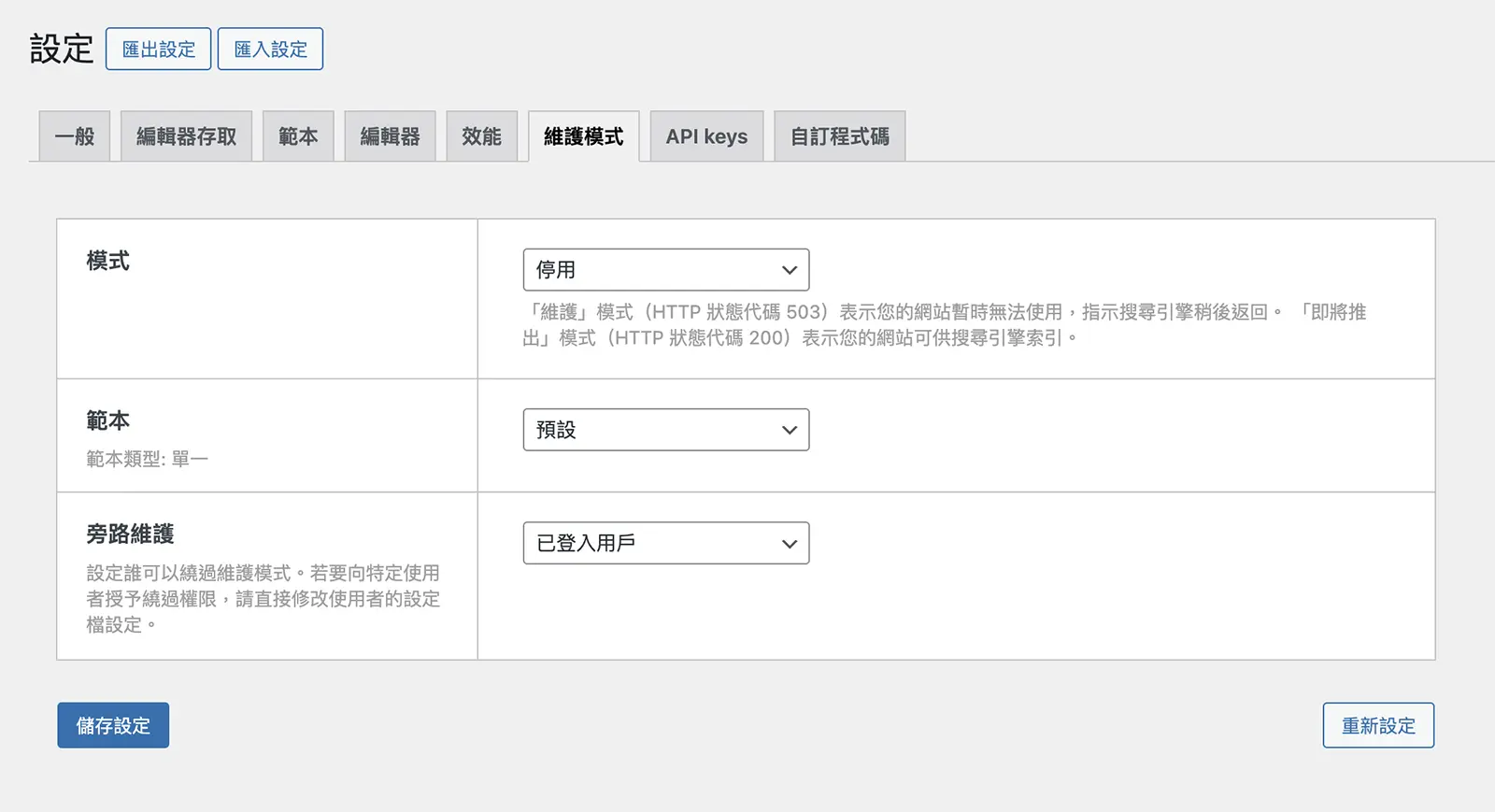
維護模式
- 模式:
「維護」模式 HTTP 代碼 503,表示您的網站暫時無法使用,指示搜尋引擎稍後返回。
「即將推出」模式 HTTP 代碼 200,表示您的網站可供搜尋引擎索引。 - 範本:選擇維護模式時顯示的範本頁面。
- 旁路維護:設定誰可以繞過維護模式。若要向特定使用者授予繞過權限,請直接修改使用者的設定檔設定。

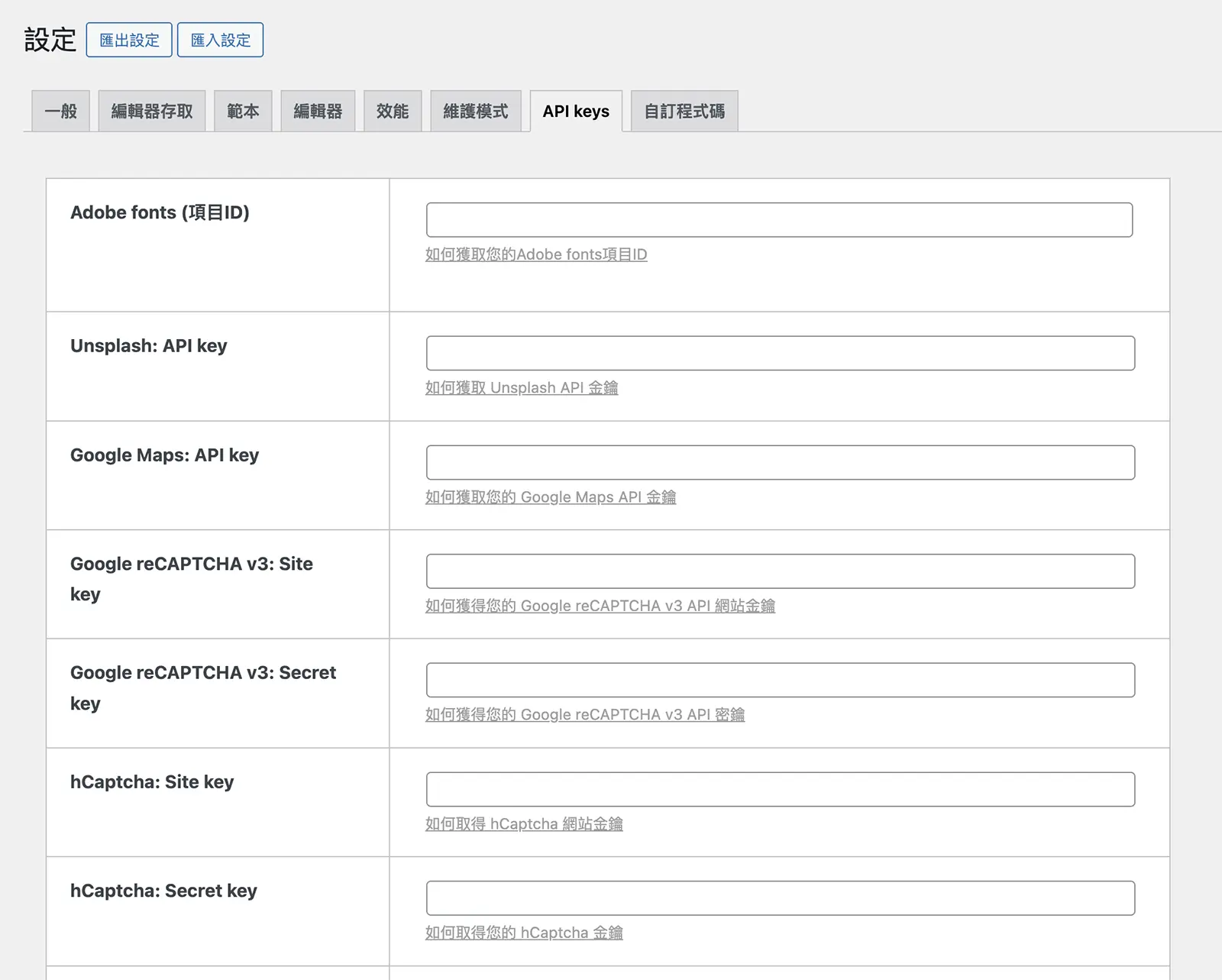
API keys
這裏可以設定一些第三方的 API keys。根據自己的需要設定填寫即可。

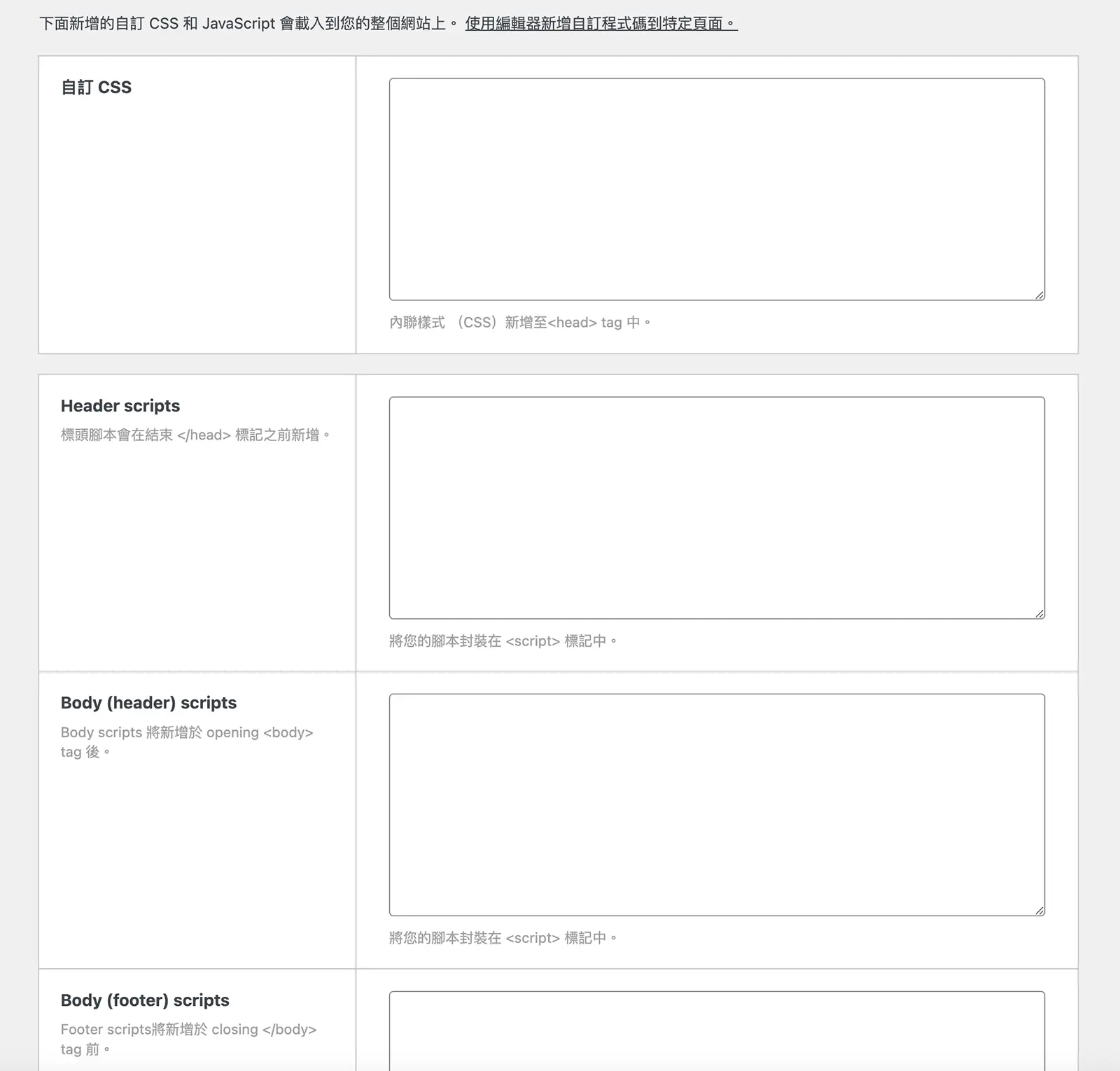
自訂程式碼
這裡可以添加一些全域的自訂程式碼,例如 Google 的追蹤程式碼等等

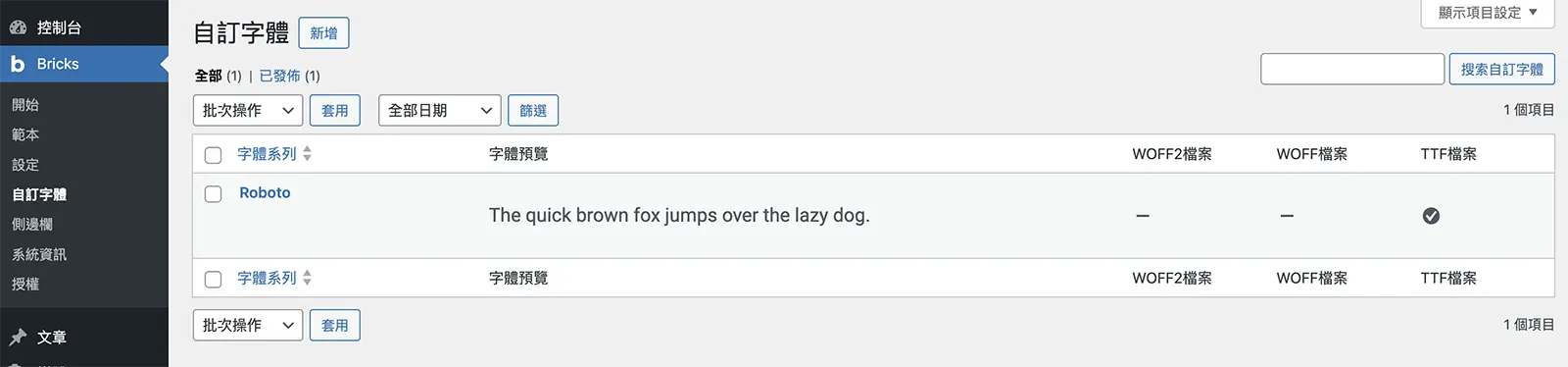
Bricks Builder 新增自訂字體
自訂字體可以避免從外部載入字體,從而提升網站效能。 首先需要下載好字型檔。 Bircks支援的字型檔案格式有:TTF、WOFF2、WOFF三種。

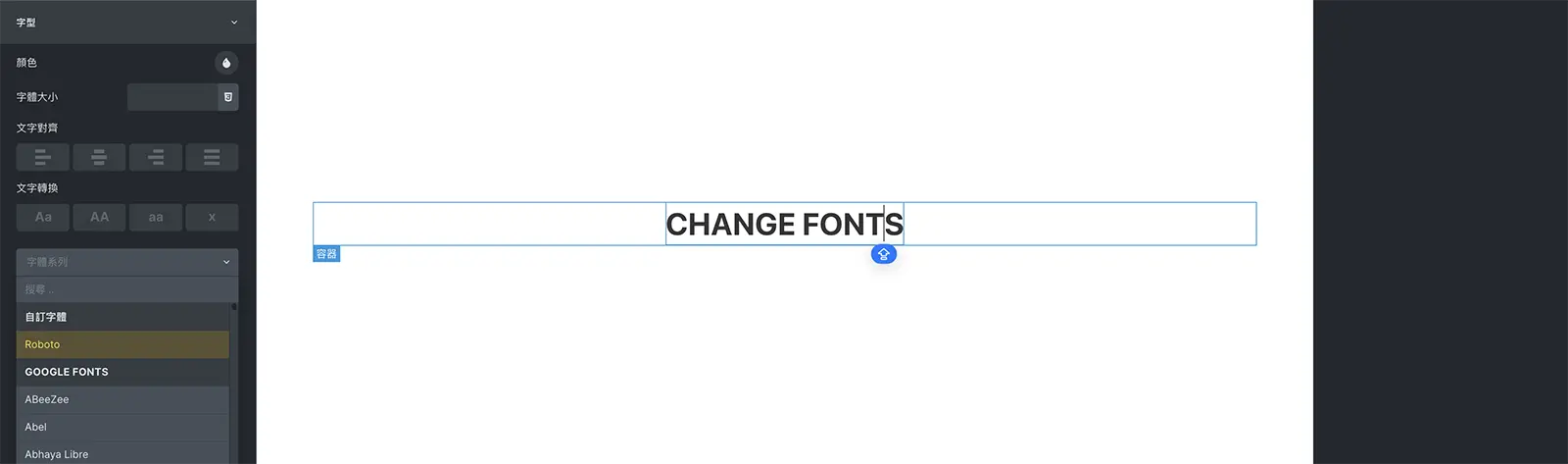
新增自訂字體後,進入 Bricks Builder 編輯器,選擇要修改字體的元素,開啟該元素的編輯面板。 進入元素的樣式標籤,點擊展開排版選項,並找到字體設置,選擇之前添加的自定義字體,保存之後切換一個支持該自定義字體顯示的瀏覽器進行訪問,可以看到修改的字體已經生效。

Bricks Builder 模板功能
Bricks Builder 的範本和 Elementor 的 Theme Builder 模版非常相似,如果你已經使用過 Elementor 的 Theme Builder 你將非常容易理解 Bricks Builder 的模版工作邏輯。

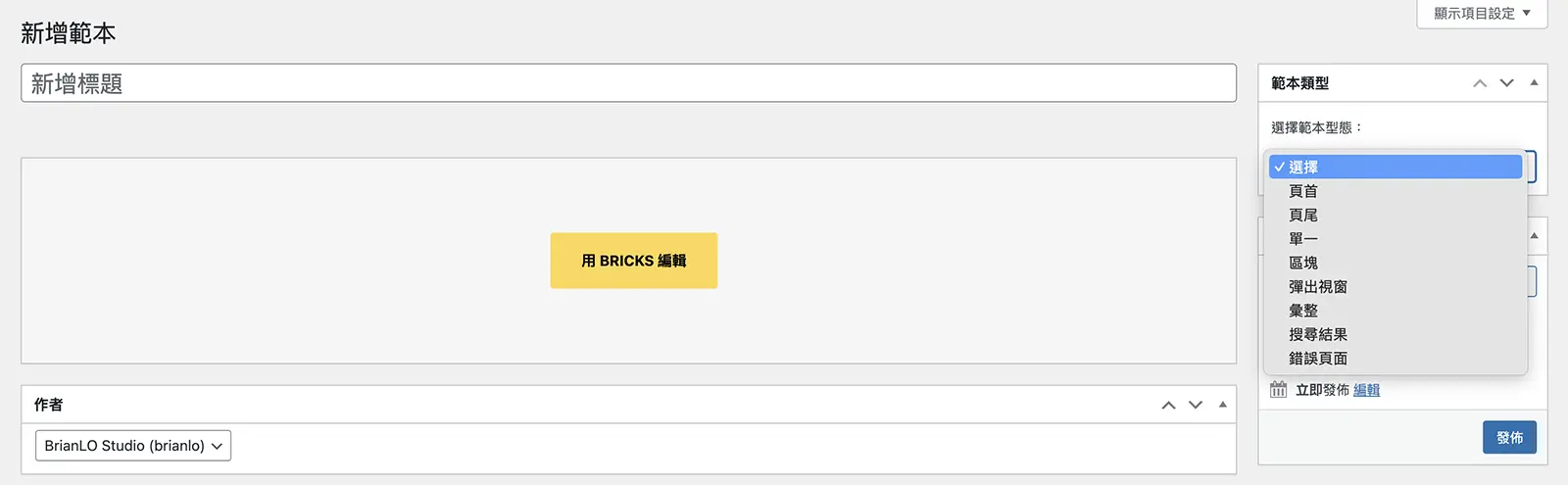
Bricks Builder 主題的範本類型有哪些?
和 Elementor 一樣 Bricks Builder 的模版類型有一下這些,如果你安裝了 WooCommerce 插件,還會出現產品歸檔和產品詳情模版類型等。

範本類型:
| 類型 | 描述 |
|---|---|
| 頁首 | 網站頁首(Logo、導航選單等)的任何範本設置 |
| 頁尾 | 網站頁尾(版權資訊、頁尾導航選單等)的任何範本設定 |
| 單一 | 包含主要內容的任何範本設定,例如:單一部落格文章範本 |
| 區塊 | 包含單一部分的任何範本設定,如Hero或CTA |
| 彈出視窗 | 用於彈出視窗的內容,如訂閱、廣告或滑動選單 |
| 彙整 | 彙整範本設定,透過範本條件分解為作者、日期、類別、標籤 |
| 商品彙整 | WooCommerce 彙整範本設定,透過範本條件分解為產品類別或標籤 |
| 搜索結果 | 設定要用於顯示搜尋結果頁面的範本 |
| 錯誤頁面 | 設定要用作404 錯誤頁面的範本 |
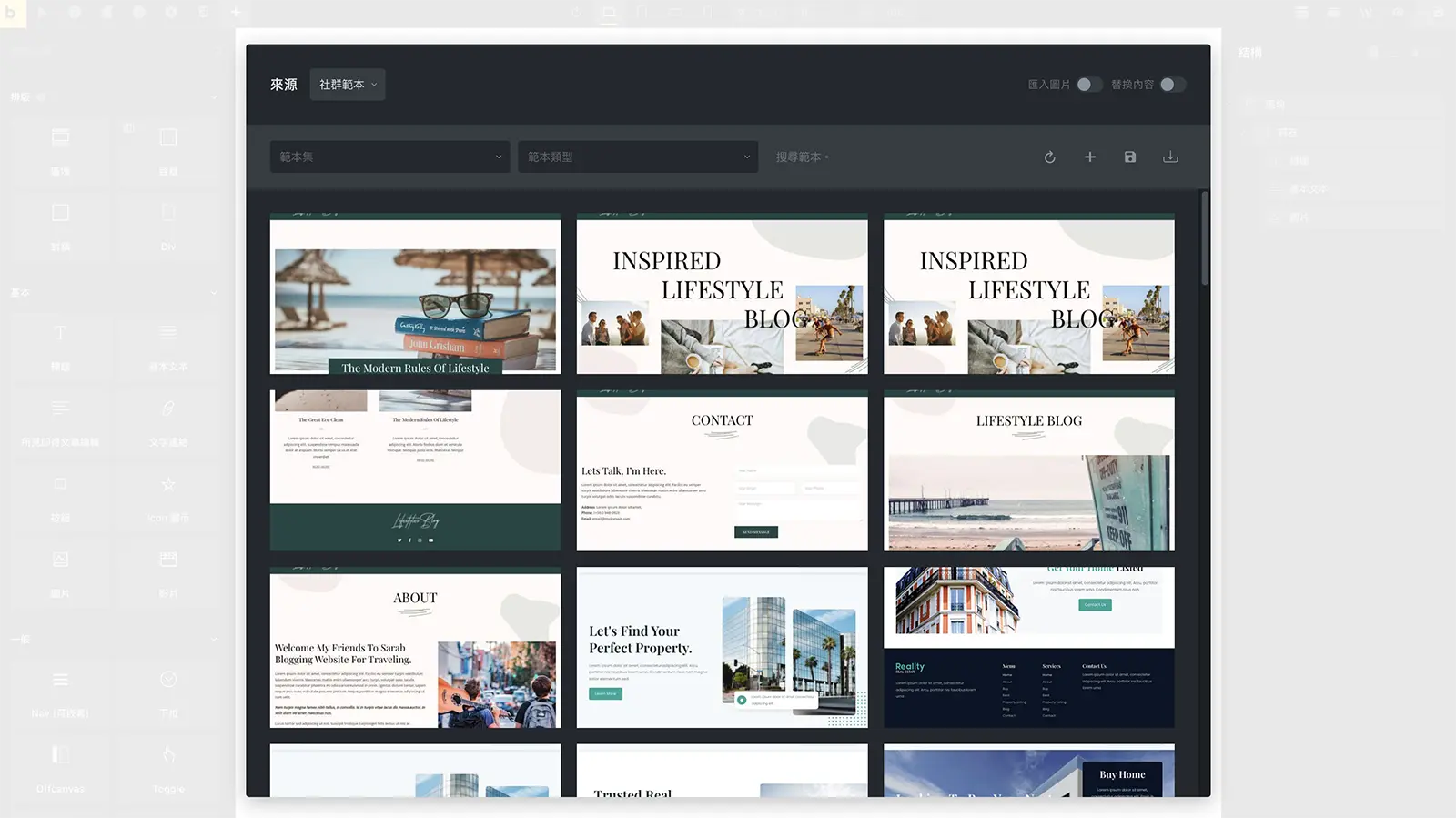
Bricks Builder 主題模板
不管你是用 Bricks Builder 還是任何其他網站編輯器,你完全可以按照你想要的方式建立你的網站,它在視覺方面是完全100%可以自訂的。Bricks Builder 當然也有設計好的模板,但暫時模板數量很少,你可以選擇自己喜歡的導入使用。

Bricks Builder 第三方插件推薦
- Bricksforge – 與其他外掛程式有很大不同,它並不是單純地添加某個小部件或擴充了 Bricks Builder 已有功能,而是增加了許多特別的功能。 簡易 CSS 框架、GSAP 動畫、客製化後台介面、客製化 Email 模版、進階表單功能,能取代大多數付費表格提供的功能。
- BricksExtra – 一款收費的插件,它的許多小部件與 Bricks Builder 內建的小部件重合,給我的感覺更多是在bricks已有小部件的基礎上做了優化提升。 它的製作團隊同時也製作 OxygenExtras 和 ZionExtras 兩個插件,口碑都挺不錯的。 另外,開發者在bricks社群中很活躍,經常幫助解決各種問題。
- Brickscore – 主力提供進階視覺效果的增強,包括文字元素、按鈕元素、選單元素及一些核心元素,擁有動態 GSAP 和 Scrolltrigger 滑鼠滾動特效,為你設計的網站更具質感。
- Advanced Themer – 一個另類的外掛,它沒有像其他插件一樣新增令人驚嘆的功能,只是對 Bricks 進行了大大小小100多處的調整,大大提高了 Bricks 的使用體驗,建站效率妥妥能加快好多倍,讓原本要點擊 5 次的操作,變成只要點擊2 次即可完成。
- Bricksable – 一款完全免費的增強插件,在 WordPress 插件庫中就能找到。 雖然免費,但是小部件的品質還是挺不錯的。
常見問題
Bricks Builder 能免費使用嗎?
Bricks Builder 沒有免費版,想要試用的可以到 try.bricksbuilder.io 申請線上試用帳號。
Bricks Builder 主題和其他主題相容嗎?
Bricks Builder 本身就是一個主題,如果你要選擇 Bricks Builder ,那麼你就不能在網站中使用其他主題了。
Bricks Builder 和 Elementor 可以同時使用嗎?
Bricks Buider 是主題,Elementor 是插件,你可以同時在網站上安裝,但是兩者都是頁面編輯器,你只需要選擇一個。
Bricks Builder 主題支援多國語言嗎?
Bricks Builder 已經可以實現多語言網站,1.9.1版本已經整合了 WPML 和 Polylang 插件。
結論
最後總結我為什麼建議用 Bricks Builder 來建站:「視覺化編輯、網站載入快、功能超強大」 — 這三個就是我推薦的理由。如您有任何問題或需要製作專業 WordPress 網站 的需求,歡迎隨時聯絡我。