響應式Web設計是在開發和設計網站過程中產生的一種方式,它的目的是讓內容佈局能隨著使用者使用顯示器的不同而改變。再明確一點說,這種設計概念,就是讓原本1292像素寬,4欄的內容,能夠很好地顯示在1025像素寬的用戶螢幕上,同時還能自動簡化成2欄。當然,讓它很好的適應智慧型手機和其他種類電腦的螢幕也就成了水到渠成的事了。這種特殊的設計形式就被成為「響應式Web設計」。
響應式Web設計與傳統的設計方式截然不同,開發人員(特別是新手)必須理解它的優點和缺點。這篇文章正是為大家揭示一些實例的。 (這裡介紹一個叫做「Media Queries」的網站,裡面介紹了更多實例和示範)
資料表是響應式Web設計的經典使用情景,實現它的想法與傳統的設計概念有很大不同。資料表格預設很寬,當你要查看它全貌時,你得縮小表格,但這時字會變的很小,很難去閱讀。然而當你想看清楚上面的字時,就不得不再把表格放大,這時要查看完整表格就得橫滾加縱滾。這麼閱讀表格也太KB了。或許重新格式化表格或以圓餅圖形式展現是種解決方案。再不然,你可以弄一個迷你圖,即使在窄螢幕裡它也能適應。
響應式Web設計中的圖像以串流圖像為主,可以被上下文感知的圖像所取代,這是一種更好的設計方式。這種技術的真正意義在於,能夠讓影像適應不同的螢幕分辨率,更大的或更小的。所以它與傳統設計的理念和技術都有很大不同,合理使用會讓你的網頁化腐朽為神奇。
Mountain Dew

造訪網站
AXT

造訪網站
Rbma Radio

造訪網站
Lotta Nieminen

造訪網站
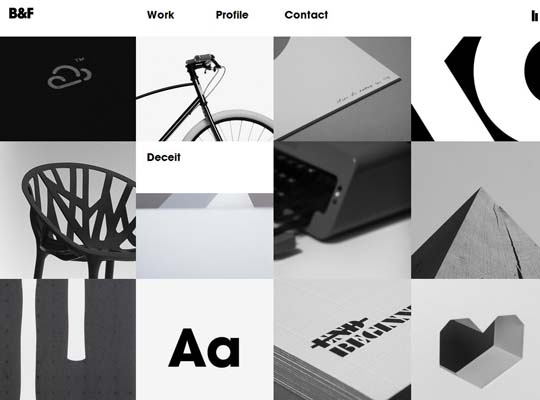
Berger & Fohr

造訪網站
Cropp

造訪網站
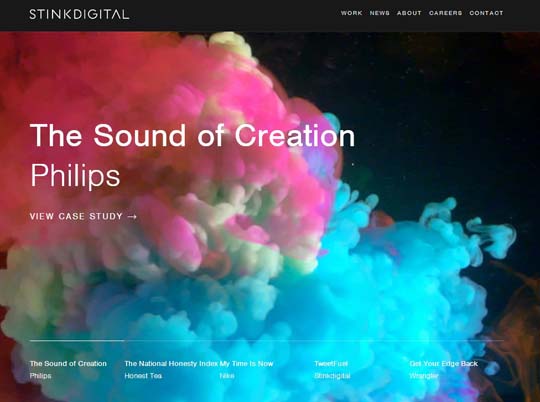
Stink Digital

造訪網站
Hair Project

造訪網站
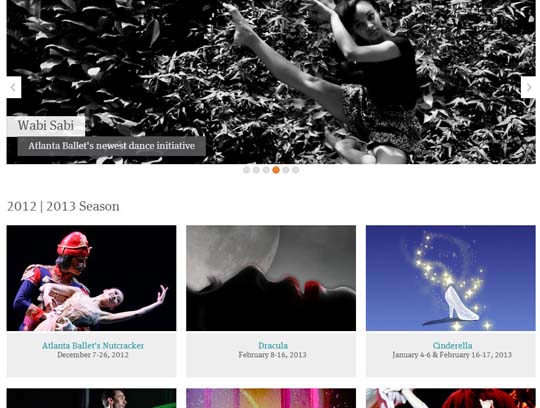
Atlanta Ballet

造訪網站
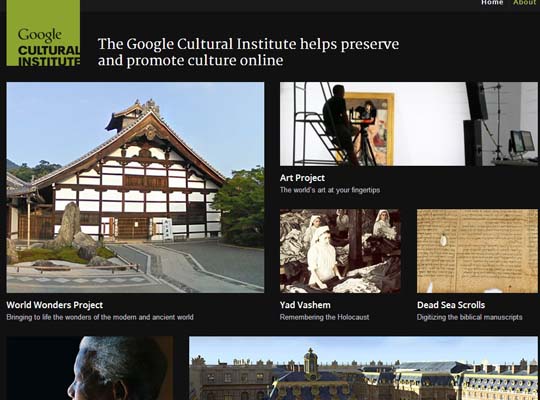
Google Cultural Institute

造訪網站





